-
How to find and fix spam script in wp themes and plugins

“No Lunch Is Ever Free, Someone Somewhere Has To Pay For It” absolutely correct!!!! Be careful while selecting any free Premium WordPress Themes because the theme can be no doubt free but you don’t know if its spam script free too. Else you too will have to invest your time in researching the reasons like…
-
Php search script within a radius

If you are looking for a php seach script to find the items ,profile or anything within a defined radius ,then you have to use geometric formula. In this script we will use php , mysql and google geocoder.
-
google maps from address with jquery

One of my client need this feature of google maps from address so he must be able to enter the address in its admin panel and he want to show it as google map on front end.So i made this option for him and new post for my blog.you can use this code with any…
-
Create Bookmark Link Using Javascript

This post is how to create add to bookmark link for your blog or site using this link in your site there may be a small increament in your blog with returning visitor. initialy i found it on prestashop . you can add a quick “Bookmark this page” link in all your pages so that…
-
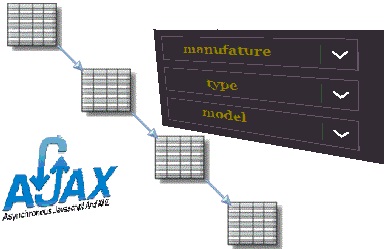
Create Dependent Dropdown with Ajax and PHP: Tutorial for Cascading Dropdowns with jQuery, MySQL, and XML

Learn how to create dependent dropdowns with AJAX and PHP. This tutorial covers populating dropdowns using jQuery, MySQL, and XML for seamless user experience.